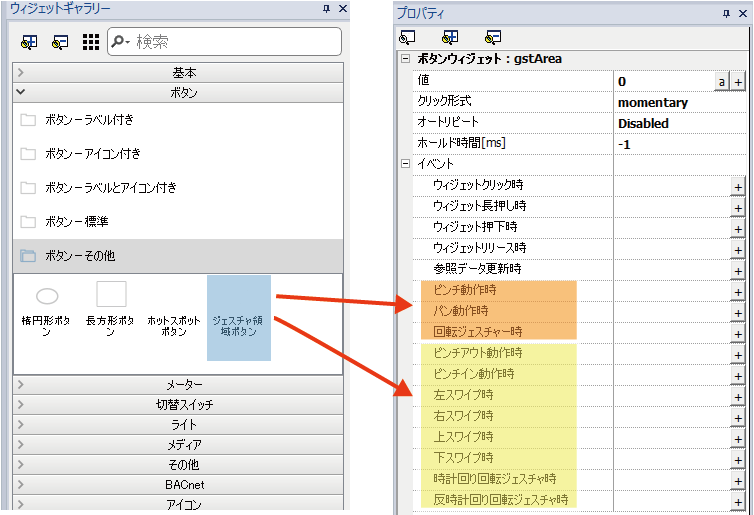
ジェスチャ領域ウィジェット
パス: [ウィジェットギャラリー[> [ボタン]> [その他]
ジェスチャエリアウィジェットは、ジェスチャイベントを生成するホットスポットボタンです。

| ジェスチャイベント | コメント |
|---|---|
|
左スワイプ時 右スワイプ時 |
スワイプジェスチャが検出されるとイベントが発生します |
|
ピンチアウト時 ピンチイン時 |
ピンチジェスチャが検出されるとイベントが発生します |
|
時計回り回転ジェスチャ時 反時計回り回転ジェスチャ時 |
回転ジェスチャが検出されるとイベントが発生します |
|
パン動作時 ピンチ動作時 回転ジェスチャ時 |
ジェスチャ中に発生する一連のイベントです。 これらのイベントを処理するために使用できるのはJavaScriptだけです。JavaScriptコードを使用して、開発者は好みに応じてジェスチャイベントを管理できます。 警告:マルチタッチHMIデバイスのみがOnPinchおよびOnRotateイベントを生成できます |
パン動作時
boolean onGesturePan(me, eventInfo)
このイベントは、エリア内の1点が押され、直線的な動きが検出されたときに発生します。
| パラメータ | コメント |
|---|---|
| me | イベントをトリガするオブジェクトです。 |
| eventInfo |
id = ジェスチャID; さまざまなジェスチャを識別するために使用されます。 running = ジェスチャの完了を通知するために配信された最後のイベントを除いてTrueです。 dx = 最初のタッチ位置からの画面ピクセル単位での合計X軸移動です。 dy = 最初のタッチ位置からのスクリーンピクセル単位でのY軸の合計移動です「。 |
ピンチ動作時
boolean onGesturePinch(me, eventInfo)
このイベントは、エリア内の2つの点が押され、直線的な動きが検出されたときに発生します。
| パラメータ | コメント |
|---|---|
| me | イベントをトリガするオブジェクト |
| eventInfo |
id = ジェスチャID; さまざまなジェスチャを識別するために使用されます。 running = ジェスチャの完了を通知するために配信された最後のイベントを除いてTrueです。 dx = 最初のタッチ位置からの画面ピクセル単位での合計X軸移動です。指の間の距離の変化を表します。正の値は、距離が増加していることを意味します。 負の値は、距離が減少していることを意味します。この量は、ズーム値を制御するために使用できます。 dy = 画面のピクセル単位での合計Y軸移動です(dxを参照)。 |
回転ジェスチャ時
boolean onGestureRotate(me, eventInfo)
このイベントは、領域内の2つの点が押され、回転動作が検出されたときに発生します。
| パラメータ | コメント |
|---|---|
| me | イベントをトリガするオブジェクト |
| eventInfo |
id = ジェスチャID; さまざまなジェスチャを識別するために使用されます。 running = ジェスチャの完了を通知するために配信された最後のイベントを除いてTrueです。 drot = 前回のイベント以降に追加された度数です(0/360)。 trot = 動き全体の総度数です(0/360)。 正の数値は時計回りの回転、負の反時計回りの回転を意味します。 |
ジェスチャイベントパススルー
ジェスチャオブジェクトで覆われたウィジェット(ボタンやスライダーなど)を使用するには、ウィジェットを200ミリ秒押し続けて、コントロールを下のオブジェクトに移動する必要があります。コマンドを基になるオブジェクトに送信するために待機する必要がある時間は、詳細プロパティビューで使用可能な「ジェスチャパススルー遅延」パラメータから変更できます。
| パラメータ | コメント | ||||
|---|---|---|---|---|---|
| ジェスチャパススルー |
構成可能な遅延の後に、ジェスチャイベントを基になるウィジェットに渡す可能性を有効にします。ユーザは指を押し続けてから、ジェスチャを実行する必要があります。 default = プロジェクトプロパティで定義された値を使用します。"プロジェクト"を参照してください true = ジェスチャパススルーが有効です false = ジェスチャパススルーが無効です |
||||
| ジェスチャパススルー遅延 |
基になるオブジェクトにコマンドを送信するために待機する必要がある時間です
|
JavaScriptと関連付けてジェスチャイベントを使用する例
ここでは、JavaScriptコードと関連付けてジェスチャイベントを使用して、ジェスチャを識別し、要求されたアクションをプログラムする例をいくつか示します
スワイプジェスチャ
アプリケーションのページを変更する「スワイプ」ジェスチャを認識する方法です。
- ジェスチャエリアウィジェットをページに配置します
- JavaScript関数をトリガするようにOnPanアクションを構成します
- スワイプジェスチャを認識して管理するJavaScriptコードを記述します
.png)
ピンチジェスチャ
「ピンチ」ジェスチャを認識して画像のサイズを変更する方法です。
- ジェスチャエリアウィジェットを画像の上のページに配置します
- ピンチ動作時アクションを設定してJavaScript関数をトリガします
- ピンチジェスチャを認識および管理するJavaScriptコードを記述します
.png)
パンジェスチャ
「パン」ジェスチャを認識して画像を移動する方法です。
- ジェスチャエリアウィジェットを画像の上のページに配置します
- JavaScript関数をトリガするようにOnPanアクションを構成します
- パンジェスチャを認識および管理するJavaScriptコードを記述します
.png)